
CRUD Operation using SPServices In SharePoint
SPServices is a jQuery library which abstracts SharePoint’s Web Services and makes them easier to use.
SharePoint’s Web Services allow you to interact directly with SharePoint objects such as lists, webs, pages.
Konnectogrow will provide you the best digital marketing services in Pune and Noida, we also provide web development services, app development services, and graphic designing services in Pune you can grab the services to increase your business. Microsoft SharePoint designer 2013 training is available at Konnectogrow Pune, we can give you the best SharePoint developer training with the handling of the live project. As well as we also provide Sharepoint services and the best SharePoint consulting services in Pune. Our SharePoint designer has uploaded the SharePoint image to make you understand what is SharePoint? You can grab all services from Konnectogrow Pune.
Demonstrating a simple CRUD operation on List with help of JQuery, SPServices and Script Editor built in web part.
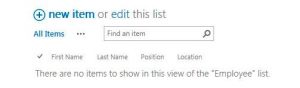
- Create a custom List called “CustomerInfo”
- Rename Title to First Name and create three another single line of text column Last Name, Position, Location.

3. Download JQuery library from here
4.Download SPServices library from here.
Open your Site Assets Library or create any other Document Library and add JQuery and SPServices Library.

5. Add Script Editor Web Part to your site page/Page,
Gear Icon -> Edit page -> INSERT -> Web Part -> Media and Content -> Script Editor -> Add.

6. Add JQuery and SPServices References to Script Editor,
<src =”http:// yoursite /SiteAssets/jquery.SPServices-2014.02.min.js”></src>
<src =” http://yoursite/SiteAssets/jquery-1.12.2.js”></src>
7 .Add below Code in Script Editor.
<src=”http:// yoursite /SiteAssets/jquery.SPServices-2014.02.min.js”></src>
<src=”http://yoursite/SiteAssets/jquery-1.12.2.js”></src>
<script>
var v1, v2, v3, v4, itemid;
$(document).ready(function()
{
read();
createItem();
updateItem();
DeleteListItem();
});
function read()
{
$().SPServices(
{
operation: “GetListItems”,
async: false,
webURL: “Put your site url where your list exists”,
listName: “CustomerInfo”,
CAMLViewFields: “<ViewFields>” + “<FieldRef Name=\’Title\’ />” + “<FieldRef Name=\’Last_x0020_Name\’ />” + “<FieldRef Name=\’Position\’ />” + “<FieldRef Name=\’Location\’ />” + “</ViewFields>”,
completefunc: function(xData, Status)
{
$(xData.responseXML).SPFilterNode(“z:row”).each(function()
{
varFirstName = $(this).attr(“ows_Title”);
varLastName = $(this).attr(“ows_Last_x0020_Name”);
var Position = $(this).attr(“ows_Position”);
var Location = $(this).attr(“ows_Location”);
var id = $(this).attr(“ows_ID”);
vartbldata = “<tr><td><input type=’radio’ class=’addcls’ name=’rd1′ value='” + id + “‘ onclick=’javascript:getcheked();’ /></td><td >” + FirstName + “</td><td>” + LastName + “</td><td>” + Position + “</td><td>” + Location + “</td></tr>”
$(“#tbl1”).append(tbldata);
});
}
});
}
functioncreateItem()
{
$(“#btn-add”).click(function()
{
varFirstName = $(“#FirstName”).val();
varLastName = $(“#LastName”).val();
var Position = $(“#Position”).val();
var Location = $(“#Location”).val();
$().SPServices(
{
operation: “UpdateListItems”,
async: false,
webURL: “Put your site url where your list exists”,
batchCmd: “New”,
listName: “CustomerInfo”,
valuepairs: [
[“Title”, FirstName],
[“Last_x0020_Name”, LastName],
[“Position”, Position],
[“Location”, Location]
],
completefunc: function(xData, Status)
{
alert(“Saved Successfully”);
}
});
});
}
functionupdateItem()
{
$(“#btnUpdate”).click(function()
{
$().SPServices(
{
operation: “UpdateListItems”,
webURL:”Put your site url where your list exists”,
async: false,
batchCmd: “Update”,
ID: itemid,
listName: “CustomerInfo”,
valuepairs: [
[“Title”, v1],
[“Last_x0020_Name”, v2],
[“Position”, v3],
[“Location”, v4]
],
completefunc: function(xData, status)
{
alert(“Updated Successfully”);
}
});
});
}
functionDeleteListItem()
{
$(“#btndelete”).click(function()
{
console.log(itemid);
$().SPServices(
{
operation: “UpdateListItems”,
async: false,
webURL:”Put your site url where your list exists”,
batchCmd: “Delete”,
listName: “CustomerInfo”,
ID: itemid,
completefunc: function(xData, Status)
{
alert(“Item Deleted”);
}
});
});
}
functiongetcheked()
{
$(“.addcls”).each(function()
{
if ($(this).is(“:checked”))
{
varchkdata = $(this).val();
$(“#hdndata”).val(chkdata);
itemid = $(“#hdndata”).val();
var $row = $(this).closest(“tr”), // Finds the closest row <tr>
$tds2 = $row.find(“td:nth-child(2)”);
$tds2.prop(“contentEditable”, “true”);
$tds2.keyup(function()
{
v1 = $(this).text();
v2 = $($tds3).text();
v3 = $($tds4).text();
v4 = $($tds5).text();
});
$tds3 = $row.find(“td:nth-child(3)”)
$tds3.prop(“contentEditable”, “true”);
$tds3.keyup(function()
{
v2 = $(this).text();
v1 = $($tds2).text();
v3 = $($tds4).text();
v4 = $($tds5).text();
});
$tds4 = $row.find(“td:nth-child(4)”);
$tds4.prop(“contentEditable”, “true”);
$tds4.keyup(function()
{
v3 = $(this).text();
v2 = $($tds3).text();
v1 = $($tds2).text();
v4 = $($tds5).text();
});
$tds5 = $row.find(“td:nth-child(5)”);
$tds5.prop(“contentEditable”, “true”);
$tds5.keyup(function()
{
v4 = $(this).text();
v3 = $($tds4).text();
v2 = $($tds3).text();
v1 = $($tds2).text();
});
}
})
}
</script>
<div id=”createData”>
<table>
<tr>
<td>
<table>
<tr>
<td>First Name</td>
<td> <input type=”text” id=”FirstName” /> </td>
</tr>
<tr>
<td>Last Name</td>
<td> <input type=”text” id=”LastName” /> </td>
</tr>
<tr>
<td>Position</td>
<td> <input type=”text” id=”Position” /> </td>
</tr>
<tr>
<td>Location</td>
<td> <input type=”text” id=”Location” /> </td>
</tr>
<tr>
<td> <button value=”Add” id=”btn-add”>Add</button> </td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div id=”readData”>
<div id=”tbldatamain”>
<table id=tbl1>
<tr>
<th></th>
<th>First Name</th>
<th>FLast Name</th>
<th>Position</th>
<th>Location</th>
</tr>
</table>
</div> <input type=”hidden” id=”hdndata” value=”” />
<div>
<table>
<tr>
<td><button id=”btnUpdate”>Update</button></td>
<td><button id=”btndelete”>Delete</button></td>
</tr>
</div>
</div>
8. Check In and Publish the draft.
9.Your page will look like this.

10. You can create Item Fill First Name, Last Name, Position and Location and Click Add.
11. For Update Click on Radio button. Modify Item and click Update Button.
12. To Delete Record, Click on Radio button and click Delete Button.
Konnectogrow will provide you the best digital marketing services in Pune and Noida, we also provide web development services, app development services, and graphic designing services in Pune you can grab the services to increase your business. Microsoft SharePoint designer 2013 training is available at Konnectogrow Pune, we can give you the best SharePoint developer training with the handling of the live project. As well as we also provide Sharepoint services and the best SharePoint consulting services in Pune. Our SharePoint designer has uploaded the SharePoint image to make you understand what is SharePoint? You can grab all services from Konnectogrow Pune.
Tags In
Related Posts
Leave a Reply Cancel reply
Newsletter
Categories
- Business Intelligence (1)
- Digital Marketing (20)
- E-Commerce (1)
- Entrepreneur (5)
- Graphics Design (1)
- LinkedIn (1)
- Mobile Apps (3)
- SharePoint (21)
- Tips & tricks (5)
- Views (9)